Hi everyone! I’m Annick, and for the past five months, I’ve worked at MediaLab as a UX/UI design intern. During this internship, I had many opportunities to work on interesting design projects, from which I learned a lot. The biggest project I worked on was Project Placeholder. For this project, I had the chance to design a project management environment based solely on a debrief with some requirements and wishes. Throughout this blog, I will delve into why Project Placeholder is a useful addition to MediaLab, how it works, and share some insights into the process.
Some of our clients shared with us that they felt something was missing. They were looking for a way to define entire projects without already having the required assets, a placeholder project, if you will. 😏 Combining this with the desire for a strict user management component, Project Placeholder was born.
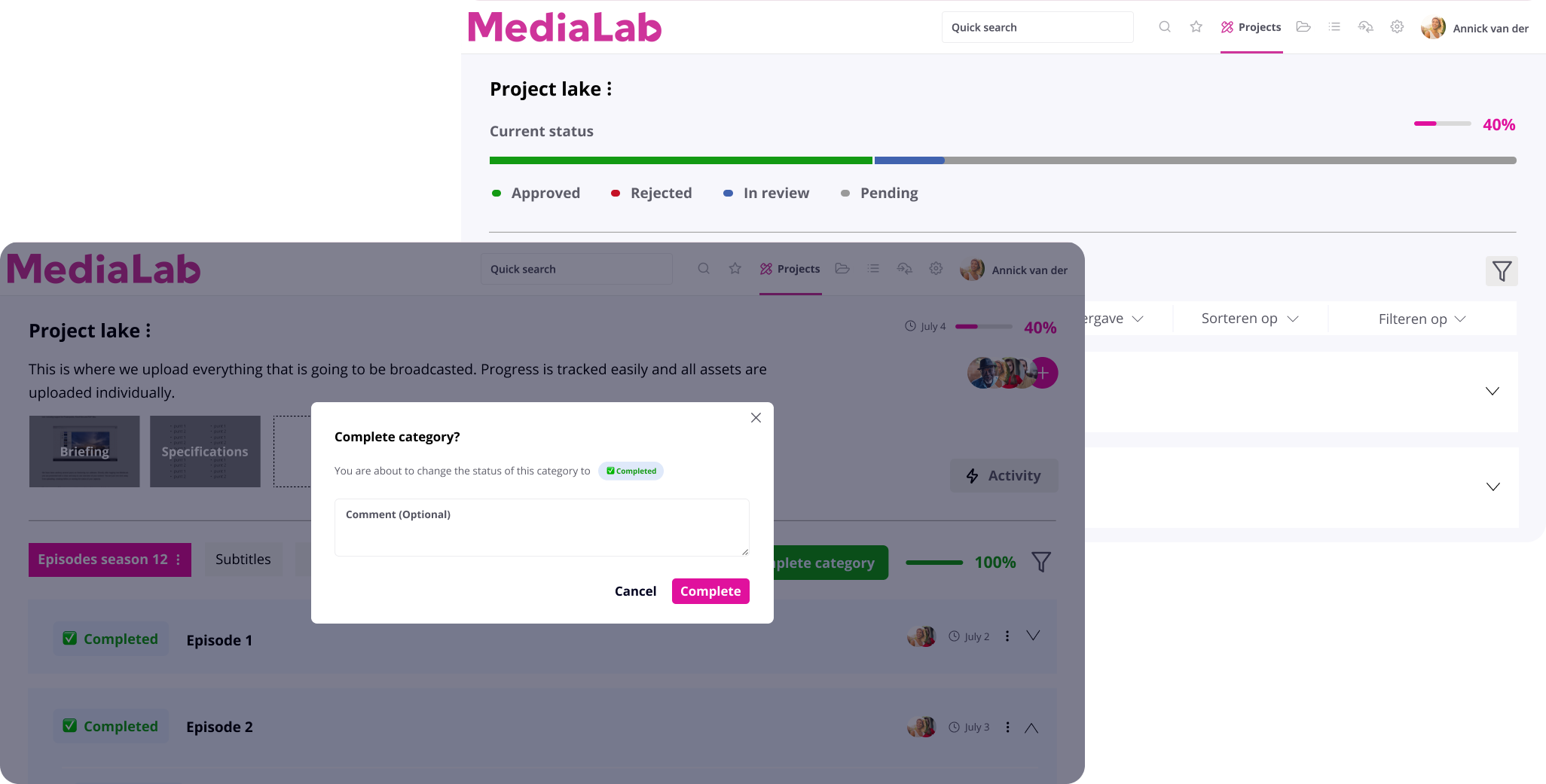
The first step in this placeholder workspace is to provide an overview of all their programs stored in MediaLab. Let’s say you’re using a placeholder workspace as a TV broadcaster. Imagine an employee opens a project because they have the intro video ready to be uploaded. The only thing they need to do after that is navigate to the right predefined category, and then upload the video. It shouldn’t matter if there is already a file uploaded, even if it was uploaded by someone else, as assets can contain multiple files. The admin can later choose and approve the correct file. When all the needed assets are uploaded within a category and approved, the admin can complete the category. After this, uploaders can no longer make changes.

Users of this workspace can use a project however they want. Some might just want to use them for archiving, while others might want to sell or present a project to another stakeholder. In the latter case, a workspace like this is especially handy. A production company, for example, would be able to present and sell a program as a package. It is not only easy for the stakeholder to receive the program, but it’s also fairly easy to organize a program and have control over what it consists of. When a project is new, it is now simple to classify what asset is part of what category and who should create and upload an asset. It’s no longer complicated to understand what is expected of you and what a project consists of.
To ensure that Project Placeholder meets our users' wants and needs, we met with some of them several times. In these meetings, we went through the screens, talked about the functionalities, and discussed what would be possible. With this, we gathered valuable feedback and advice, which we took into account in the subsequent designs of Project Placeholder.
After months of design work, there are now some months of programming ahead. I presented the finished project to the team on my last day as an intern at MediaLab, and they will now begin to develop it. If you’re interested in Project Placeholder and would like to help us as a beta tester, let us know! The MediaLab team is always looking for valuable feedback to further improve its features, so your input would be greatly appreciated.